各画面のデザインについて
SoupPot!のシステムは全システム、フロント側はPC、フィーチャーフォン(いわゆる携帯電話3社)、スマートフォン(主にiPhone及びandroid)に対応しております。
デザインも各端末向けに最適なものを設定できるようになっていますが、本マニュアルでは、携帯向けのシンプルな画面をベースに解説をしています。
本システム納品時点では基本的には携帯向けのシンプルなHTMLで納品が行われます。これは納品後にお客様がデザインを適用しやすいようにするためです。
SoupPot!の各画面はプログラムとHTMLが完全に分離していますので、HTMLの編集は自由に行っていただくことができます。
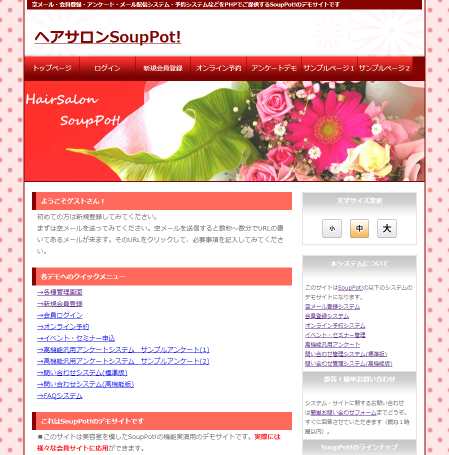
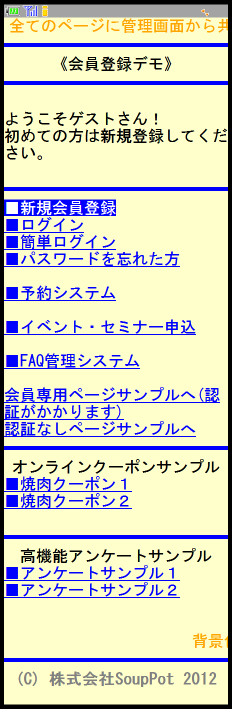
以下のサンプルは、同じトップ画面を異なる環境で見た場合に適切に出し分けが行われている模様です。
画面例1 PC向け画面サンプル

画面例2 フィーチャーフォン向け画面サンプル

画面例3 スマートフォン向け画面サンプル
